반응형
프로젝트 추가


Flutter 에 Firebase 추가

Flutter Icon 클릭

Firebase CLI 클릭

OS 에 맞춰서 npm 으로 설치 진행

정상적으로 설치 완료된 모습이며 실행이 되지 않을 경우 Node를 다운로드 진행하거나 업데이트 진행
https://nodejs.org/en


설치 완료 후 firebase login 명령어를 실행하면 위와 같은 문구가 나오며 Y를 클릭 시 구글 로그인 페이지로 이동

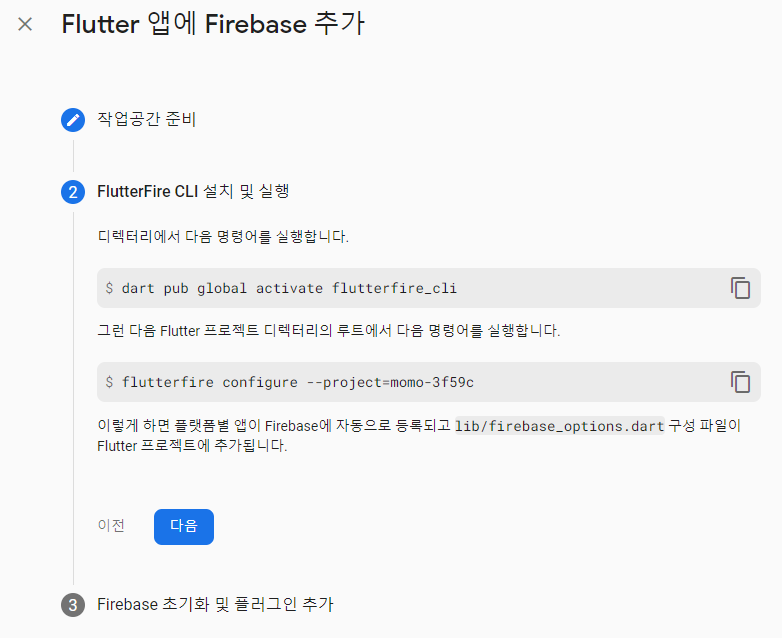
이 후 2번째 단계 진행

첫번째 명령어 실행 시 화면

경로를 복사하여 시스템 변수의 Path에 추가

이 후 3번째 단계 진행

flutterfire config 명령어 시 생성할 OS 선택 ( SpaceBar로 선택가능)

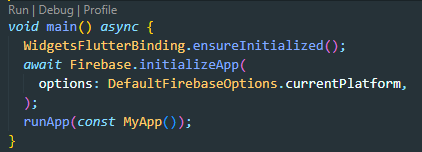
main 함수 수정 후 기능 확인
반응형
'프레임워크 > Flutter' 카테고리의 다른 글
| Flutter doctor Android toolchain (0) | 2023.05.29 |
|---|
